How To Change Canvas Course Picture
How To Change Canvas Course Picture - Click on “choose image” click the “unsplash” tab; Click on the one you would like to. I noticed some of my classmates have personalized their canvas dashboard by putting their own images on the canvas courses. To remove the image completely, click the remove image option [3]. Web learn how to change course cover photo on canvas dashboard. In settings, select the options menu (the three vertical dots) on the top right of the course card image; This quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even setting a unique image for the course on the dashboard. This is an easy beginner tutorial. Web to change your course card image, go to the settings in each of your courses. Web manage image to manage the image, click the options icon [1]. You can indeed change the image of a course that's already published. Web to change your course card image, go to the settings in each of your courses. In settings, select the options menu (the three vertical dots) on the top right of the course card image; Web learn how to change course cover photo on canvas dashboard. This quick. To remove the image completely, click the remove image option [3]. Web manage image to manage the image, click the options icon [1]. This is an easy beginner tutorial. Web to change your course card image, go to the settings in each of your courses. Search unsplash for pictures by typing keywords in the search box; To remove the image completely, click the remove image option [3]. I have read up on how to do it, but my classes lack the settings button on. Web to change your course card image, go to the settings in each of your courses. Web manage image to manage the image, click the options icon [1]. Search unsplash for pictures. Web canvas is a powerful teaching tool. One thing to watch out for though, is that it has the potential to confuse students when they see the new image on their dashboard (especially if they use the image to identify the course more than the course title!). Search unsplash for pictures by typing keywords in the search box; Web learn. Web manage image to manage the image, click the options icon [1]. Web canvas is a powerful teaching tool. Web to change your course card image, go to the settings in each of your courses. This quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even setting a. Click on “choose image” click the “unsplash” tab; This quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even setting a unique image for the course on the dashboard. Learn how to edit your canvas course with canvas support help. Web manage image to manage the image, click. Web to change your course card image, go to the settings in each of your courses. Learn how to edit your canvas course with canvas support help. In settings, select the options menu (the three vertical dots) on the top right of the course card image; To change the image and select a new one, click the change image option. Search unsplash for pictures by typing keywords in the search box; Web learn how to change course cover photo on canvas dashboard. Web manage image to manage the image, click the options icon [1]. In settings, select the options menu (the three vertical dots) on the top right of the course card image; I have read up on how to. This quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even setting a unique image for the course on the dashboard. This is an easy beginner tutorial. You can indeed change the image of a course that's already published. Click on the one you would like to. Learn. Web to change your course card image, go to the settings in each of your courses. Click on “choose image” click the “unsplash” tab; To remove the image completely, click the remove image option [3]. Web learn how to change course cover photo on canvas dashboard. I have read up on how to do it, but my classes lack the. One thing to watch out for though, is that it has the potential to confuse students when they see the new image on their dashboard (especially if they use the image to identify the course more than the course title!). This quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even setting a unique image for the course on the dashboard. You can indeed change the image of a course that's already published. This is an easy beginner tutorial. In settings, select the options menu (the three vertical dots) on the top right of the course card image; Click on “choose image” click the “unsplash” tab; Search unsplash for pictures by typing keywords in the search box; Web canvas is a powerful teaching tool. Learn how to edit your canvas course with canvas support help. Web to change your course card image, go to the settings in each of your courses. Web manage image to manage the image, click the options icon [1]. Update course details click the. Web learn how to change course cover photo on canvas dashboard. To remove the image completely, click the remove image option [3].
How To Change Canvas Course Image? YouTube

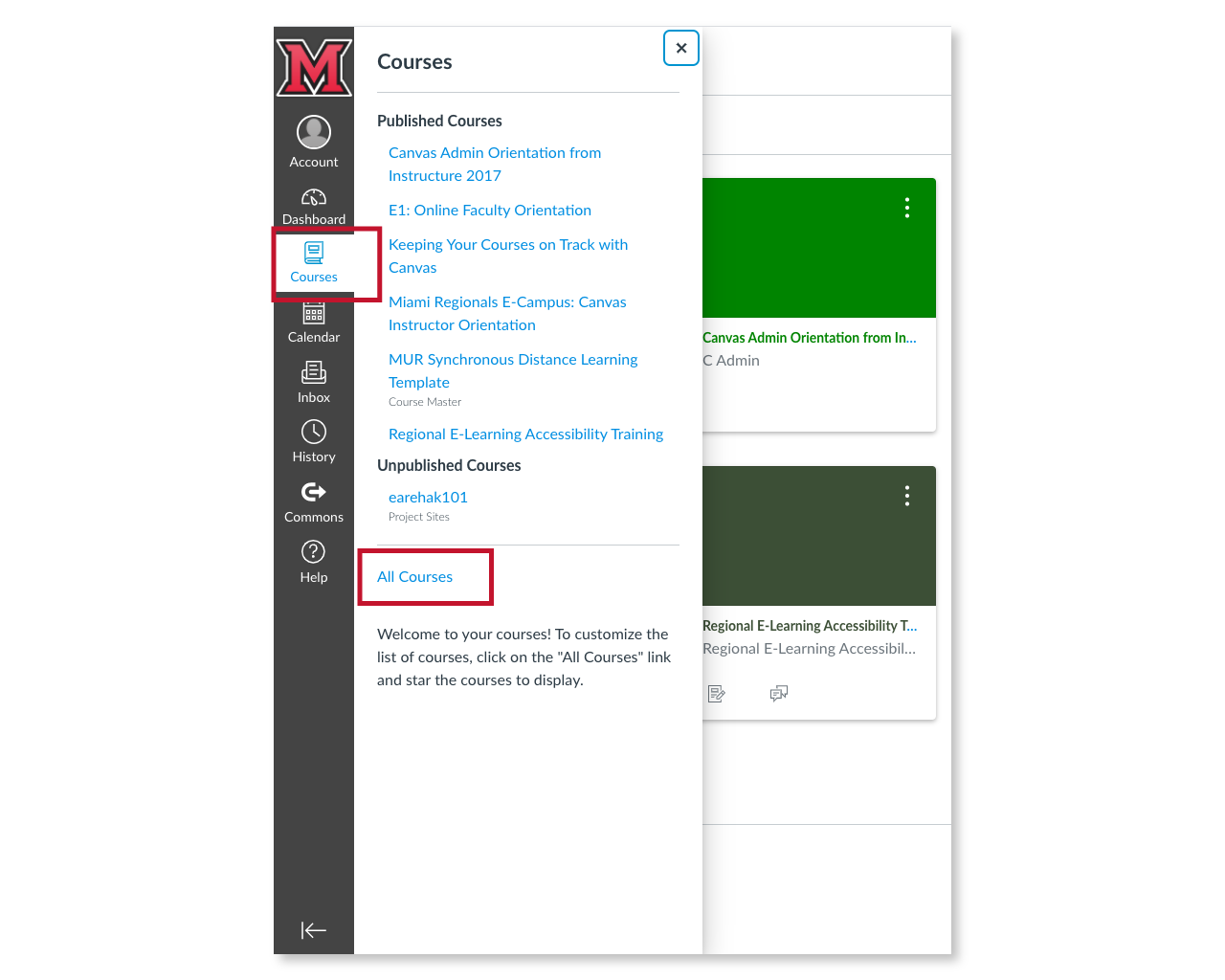
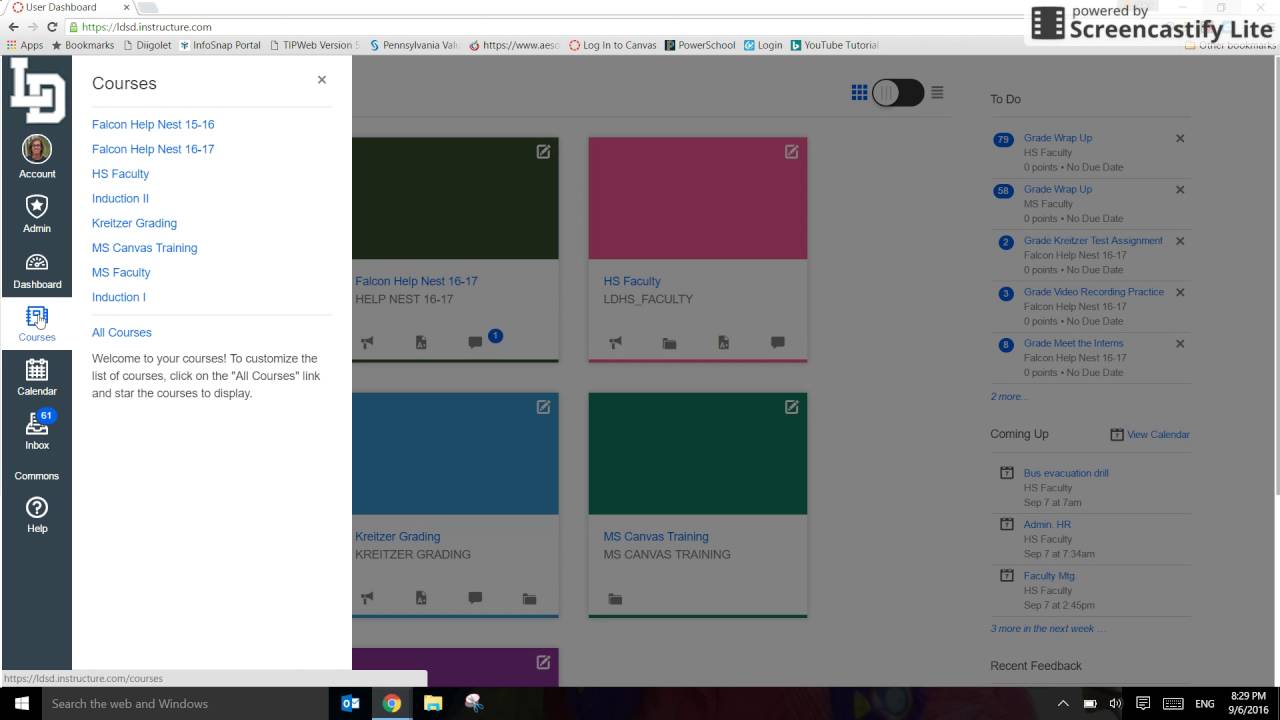
How to change the Canvas course left navigation Canvas Tutorials

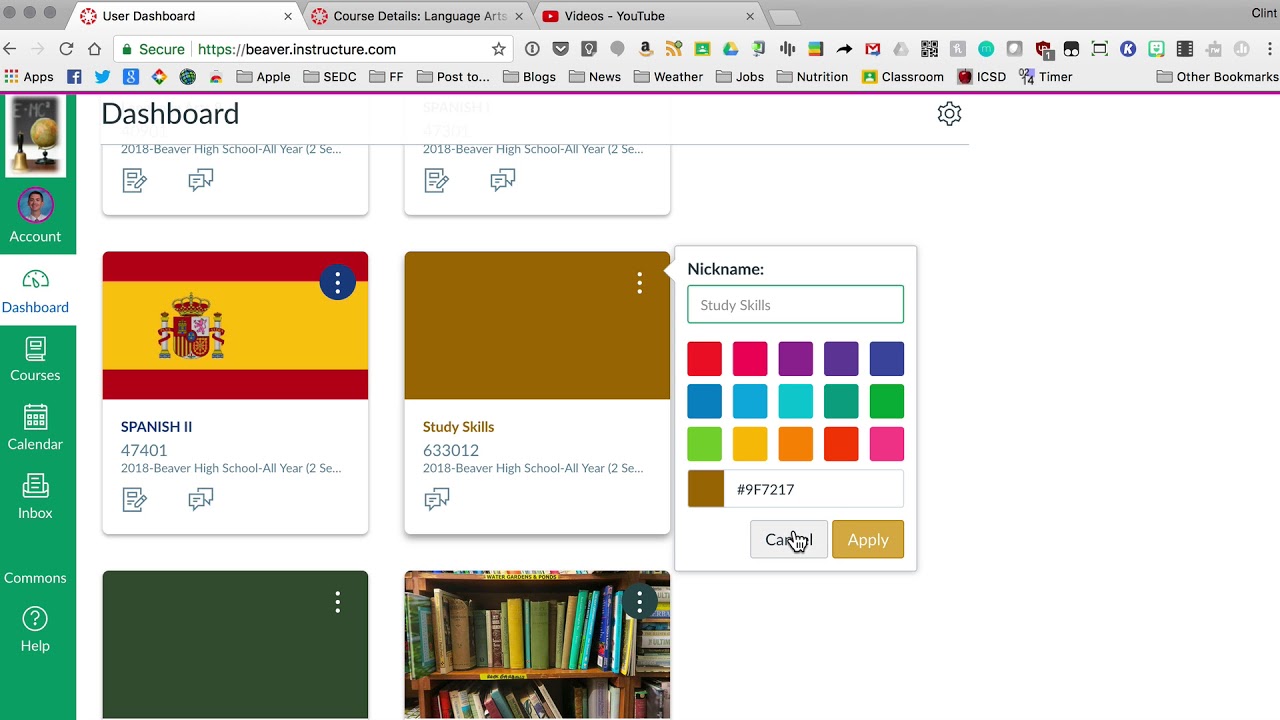
Canvas Change course nickname and color YouTube

Canvas Tips Customize Course Image On Dashboard YouTube

HowTo Show or Hide Courses in Canvas Miami University

Change Course Name in Canvas YouTube

Changing Course Names in Canvas YouTube

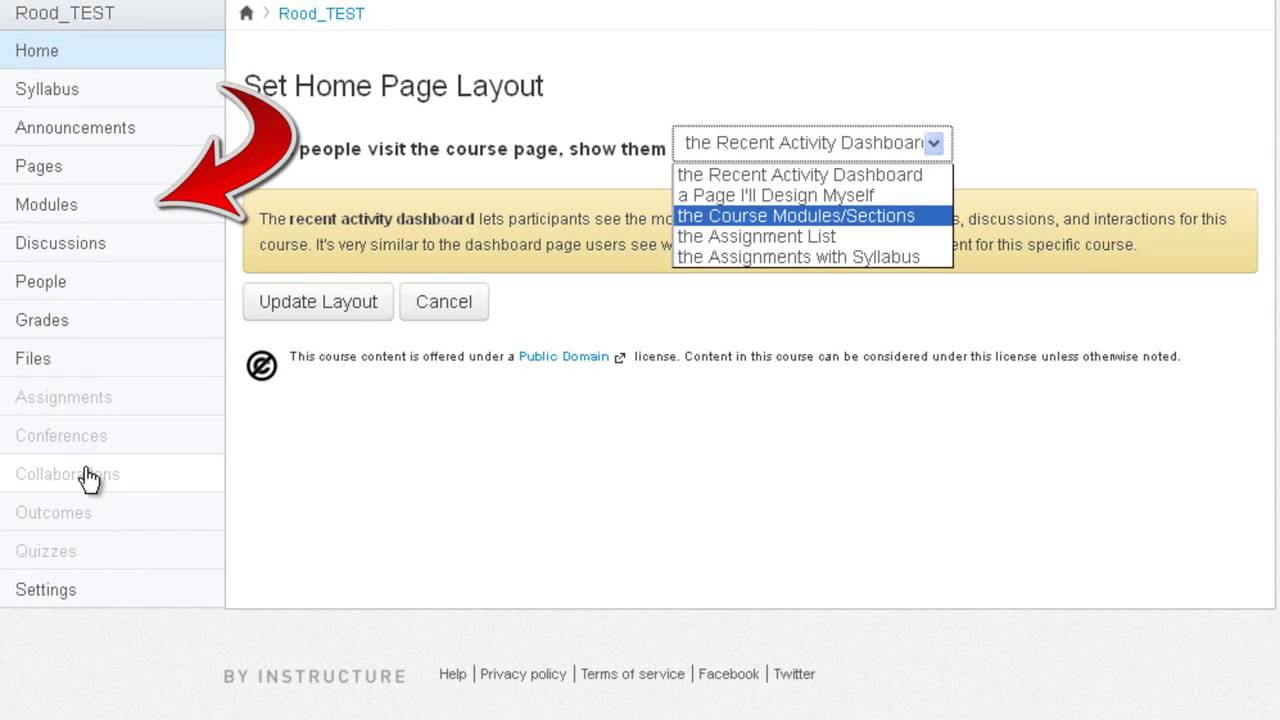
Changing the Canvas Course Home Page Layout Canvas Tutorials YouTube

Add an image to your course card in Canvas! Center for Teaching

ONE How do I change the Course Home Page in Canvas? YouTube
I Have Read Up On How To Do It, But My Classes Lack The Settings Button On.
Click On The One You Would Like To.
To Change The Image And Select A New One, Click The Change Image Option [2].
I Noticed Some Of My Classmates Have Personalized Their Canvas Dashboard By Putting Their Own Images On The Canvas Courses.
Related Post: