Canvas Course Image Size
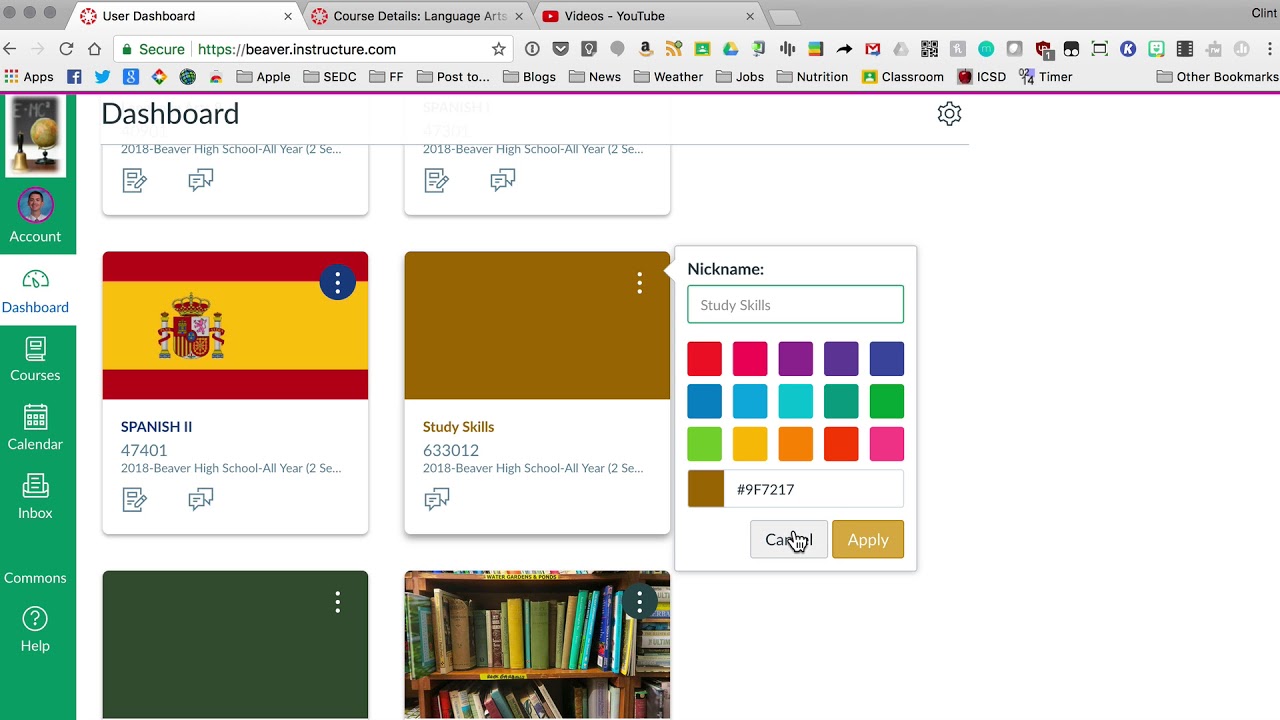
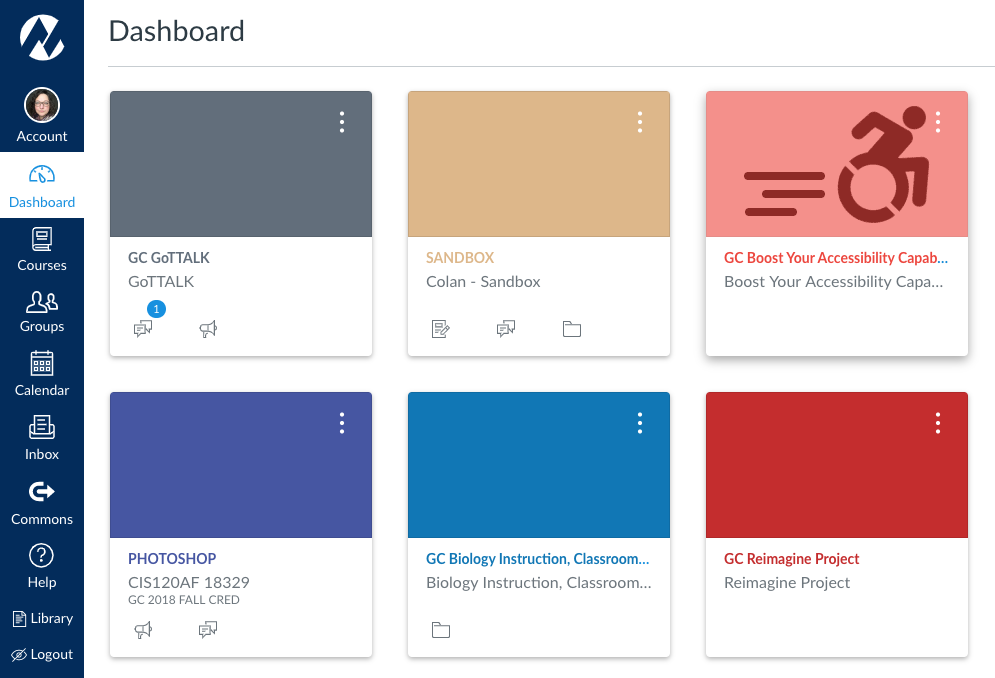
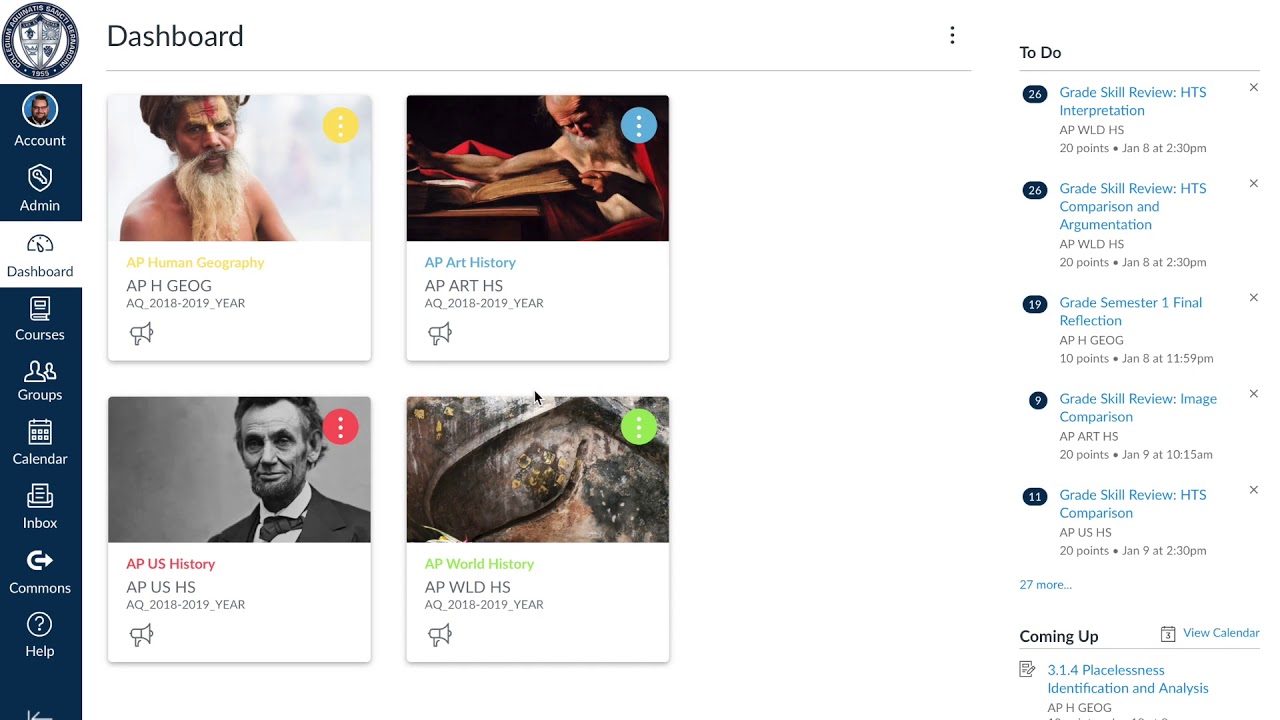
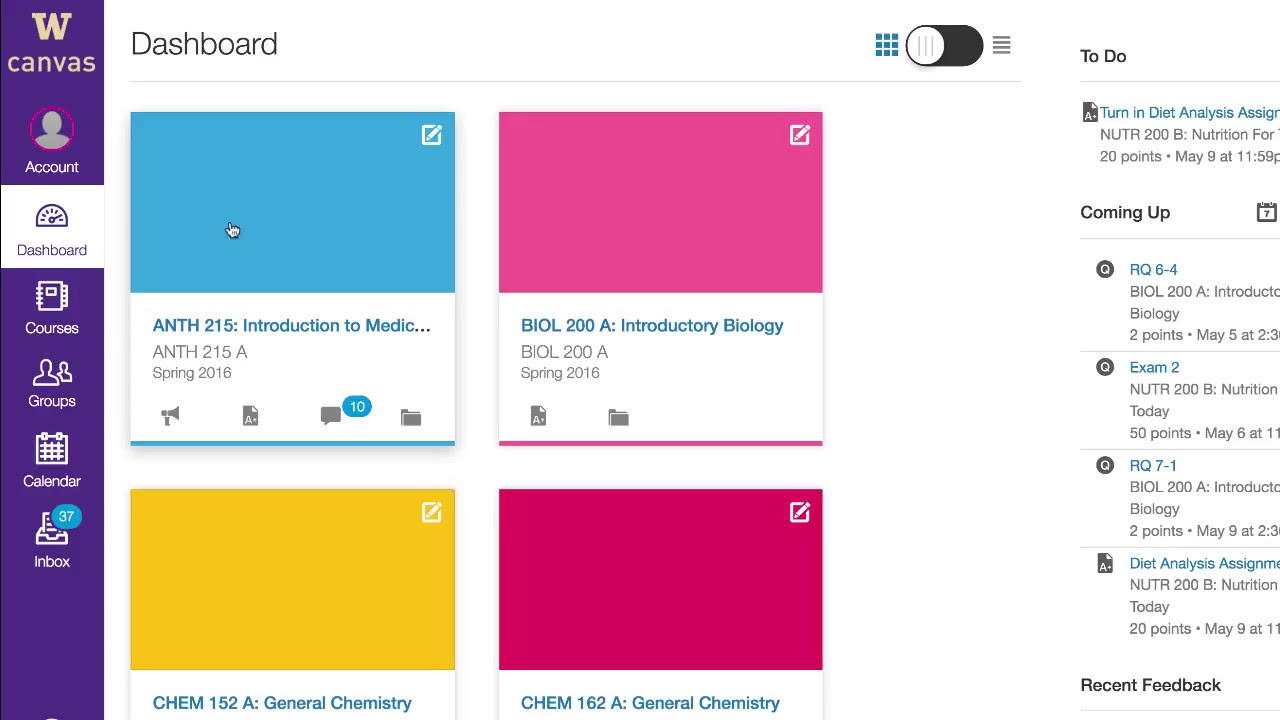
Canvas Course Image Size - Web header images for canvas courses ms paint if you have an image of your own that you would like to use as a header image, you can edit it in ms paint. Web for more detail about compression and image file size, keep reading below about the difference between png and jpg image formats. Web 606 subscribers subscribe subscribed 70 share 25k views 6 years ago this quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even. Some folks are fine with that reminder from the image upload screen and know what to do. It would not reduce the file size to. Web if your institution allows, you can upload an image to display behind the course card in the canvas dashboard. When added to a course, images display behind a color overlay in the course card. For best practice, images should be approximately 262 pixels wide by 146 pixels high. source: Course dashboard images are consistent across devices. Images that are on the internet can be directly embedded, meaning you don’t need to first download it and. Navigate to your image, click the image to select it and click open 4. Images should be approximately 262 pixels wide by 146 pixels high. Course dashboard images are consistent across devices. Web simply create a powerpoint slide, save as a jpeg or png file, and upload it as the course card. Web for more detail about compression and image. Web simply create a powerpoint slide, save as a jpeg or png file, and upload it as the course card. When added to a course, images display behind a color overlay in the course card. Web you can either upload your own image or select an image from the unsplash catalog of free images. There are three options to modify. Accepted images include jpg, jpeg, gif, and png files. Web i found my answer: Powerpoint be default will export my image at about 1280 pixels wide by 720 pixels high, so it will be plenty large. I just added an image for my boost your accessibility capability course. For instructions on adding images to course tiles, please visit how do. Accepted images include jpg, jpeg, gif, and png files. Customize the course cards on your canvas dashboard (nicknames, colors, and layout) this guide walks you through how to add course nicknames, choose card colors, move course cards, and add/remove the color overlay. For best practice, images should be approximately 262 pixels wide by 146 pixels high. Web after the image. For best practice, images should be approximately 262 pixels wide by 146 pixels high. Web prepare a banner image for your homepage select a template customize the template add your banner image and course details add teacher and ta information add a list of course modules change the order of your homepage content apply your new page as the course. There are three options to modify the course card image: Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image dimensions for a good quality print on that size. Course dashboard images are consistent across devices. Web you can either upload your own image or select an image from. I just added an image for my boost your accessibility capability course. Web if your institution allows, you can upload an image to display behind the course card in the canvas dashboard. I also have this question 5 likes reply 1 solution erinhmcmillan instructure alumni. Images that are on the internet can be directly embedded, meaning you don’t need to. Powerpoint be default will export my image at about 1280 pixels wide by 720 pixels high, so it will be plenty large. For example, if you are interested in the 16x20 canvas size, then image pixel dimensions of at least 1600x2000 will typically result in a good quality print. Navigate to your image, click the image to select it and. Web prepare a banner image for your homepage select a template customize the template add your banner image and course details add teacher and ta information add a list of course modules change the order of your homepage content apply your new page as the course homepage set your course homepage was this page helpful? If your image software allows. Web 606 subscribers subscribe subscribed 70 share 25k views 6 years ago this quick tip will show you how to personalize and customize your canvas course a little by choosing a card color or even. Along with names, you can also add images to display on your course cards. For best results the images should be at least 262 pixels. Web you can upload an image to display behind the course card in the canvas dashboard. The important thing is that the ratio of width to height is approximately 16:9. Web prepare a banner image for your homepage select a template customize the template add your banner image and course details add teacher and ta information add a list of course modules change the order of your homepage content apply your new page as the course homepage set your course homepage was this page helpful? Is there a recommended size? If your image software allows crop to ratio then the 262x146 is equal to a ratio of 131:73 (an admittedly weird and uncommon ratio) this ratio will allow you to crop any size image to fit properly on the canvas dashboard. Web if your institution allows, you can upload an image to display behind the course card in the canvas dashboard. Here’s a screenshot of my dashboard. When added to a course, images display behind a color overlay in the course card. There are three options to modify the course card image: Course dashboard images are consistent across devices. A very practical approach for using images in canvas is to embed it into your course. Here is the relevant canvas guide: Web learn how to personalize your course image so it stands out on the canvas dashboard from other courses. Web 18 1.6k views 2 years ago this quick tutorial video will show you how to customize your course cards in the canvas dashboard. It would not reduce the file size to. For example, if you are interested in the 16x20 canvas size, then image pixel dimensions of at least 1600x2000 will typically result in a good quality print.
Image Editing Resize an Image for Canvas Course Card YouTube

Canvas LMS Course Basics YouTube

4 Canvas Size vs image size for beginners (PSD Box

Canvas Tips Customize Course Image On Dashboard YouTube

HOW TO BUILD A CANVAS COURSE IN LESS THAN 30 MINUTES The Beginners

Set up Your Canvas Course Site Teaching Support

Canvas Course Setup (FULL TUTORIAL) YouTube

Canvas Course Template

How to Change the Course Card Image on the Canvas Dashboard YouTube

Find Your Canvas Course YouTube
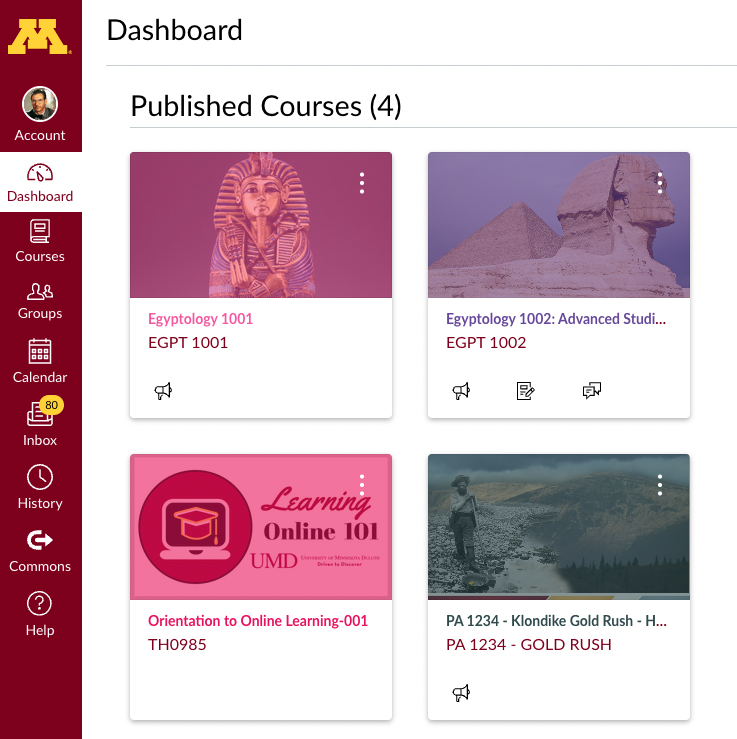
When Added To A Course, Images Display Behind A Color Overlay In The Course Card.
Web Overview Canvas Allows Instructors To Add A Course Dashboard Image That Appears For Students On Their Canvas Dashboards.
Images Should Be Approximately 262 Pixels Wide By 146 Pixels High.
Accepted Images Include Jpg, Jpeg, Gif, And Png Files.
Related Post: